
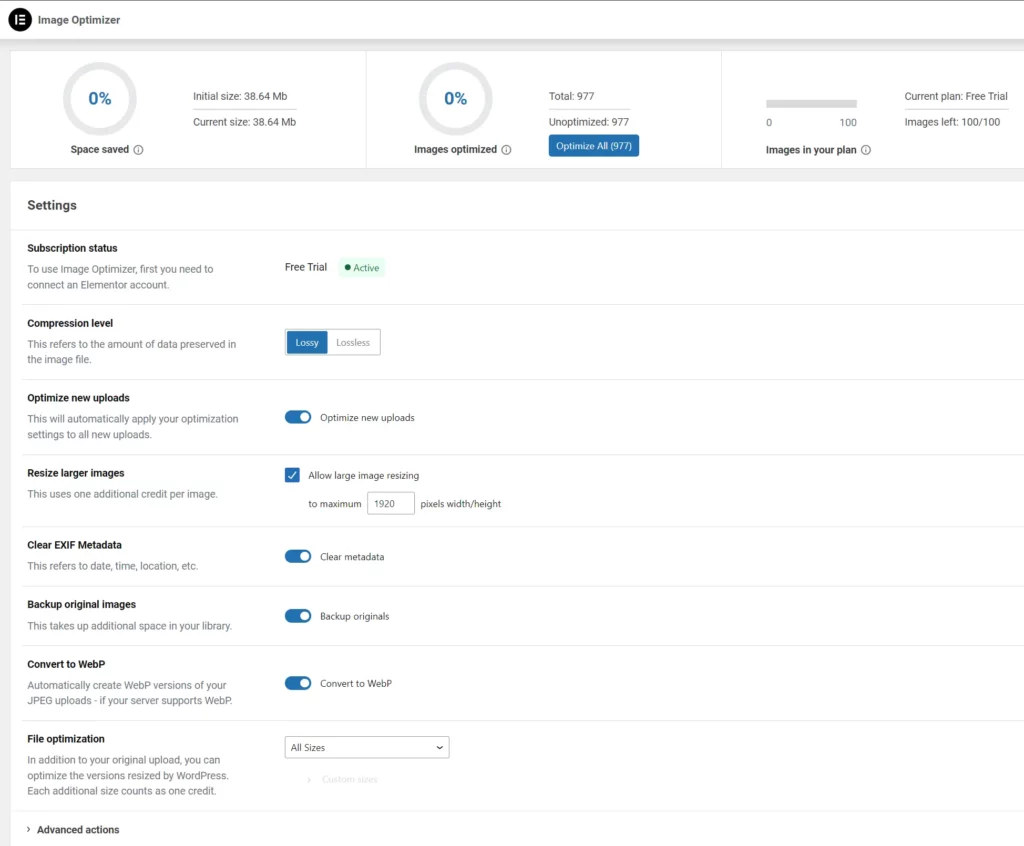
This is a screenshot of the setting in Elementor Image Optimizer
My first impression
In recent years, Elementor has faced criticism for its slow performance and bloated code. The team has been diligently working to resolve these issues, and I believe their new Image Optimization Plugin is a strategic move in this direction. Although it doesn’t directly address the codebase, it’s a significant step towards enhancing overall performance.
At first, I was really exicited when I saw the blog post that Elementor released a new image optimizer plugin (still in beta). I thought I would give it a try. After getting everything set up on a test WordPress website, I clicked the optimize button in the media library, and it was taking a while. I was like this is not good. So, maybe it is still a little early to use this plugin, but I am sure they will get it working. So, for now, I will continue using my offline WebP compressor on the desktop. Anyways, here are the plugin’s features so we can get excited as they get the plugin closer to release.
Effortlessly Enhance Your Website’s Performance
Your website’s design and appearance have a considerable impact and value. The necessity of keeping your website’s speed and performance at an optimal level is not a question. Your efforts have been put into creating a stunning site, only to discover that your site needs to be better with loading speed and causing visitors to wander away. Don’t fret – there’s a solution that is designed specifically for web designers that is now available! Prepare to change how you manage images for your site. The new plugin developed by Elementor, Image Optimizer, offers powerful compression and optimization tools and seamless integration and performance improvements.
| Visit the Elementor Hosting pricing page here and create your account (website with official pricing) |
The Role of Image Optimization
Images are the primary visual element of your WordPress website, bringing aesthetic appeal and narrative depth. However, even the most innocent pictures can lead to slow loading times and poor performance. Most likely to be the culprit? Size of the image. Images that are large cause slow loading. This is a concern we’ll tackle in greater detail later.
Knowing the root cause of websites that load slowly is essential. Speed tests play a role in helping you understand the root of your site’s performance concerns.
A deep dive into Image Optimizer developed by Elementor
Larger images, though visually appealing, can be an issue for slow loading speeds, affecting user experience. Use Image Optimizer by Elementor Image Optimizer from Elementor to effortlessly combine captivating images with maximum performance.
The extensive capabilities of Elementor’s design tools allow users to display images often without consideration about their size.
This easy-to-use WordPress plugin makes it easier to manage the process of compressing, scaling, or optimizing images. Supporting the most popular formats such as JPEG, PNG, WebP and GIF The plugin will ensure that the visuals on your site are of top quality and significantly reduces the size of your files.
Set and Forget With the Default Settings
After installation, the plug-in has default settings that are perfectly designed for all websites. It doesn’t end after that point. From then onwards it is possible to let the Image Optimizer can work seamlessly as a background process. You can say goodbye to worries regarding image size, install, connect, and let the optimizer perform its job.
Bulk or Single Image Optimization: Tailoring to Your Needs
The plugin allows flexibility when it comes to managing media assets. It allows optimizing by one image at a given time or in a series of. Set the plugin up to increase or decrease the size of images at a time or immediately upon upload. If you already have a library of images that are optimized for bulk, this feature allows for rapid resizing and compression to ensure that your site’s performance stays at the top of its game.
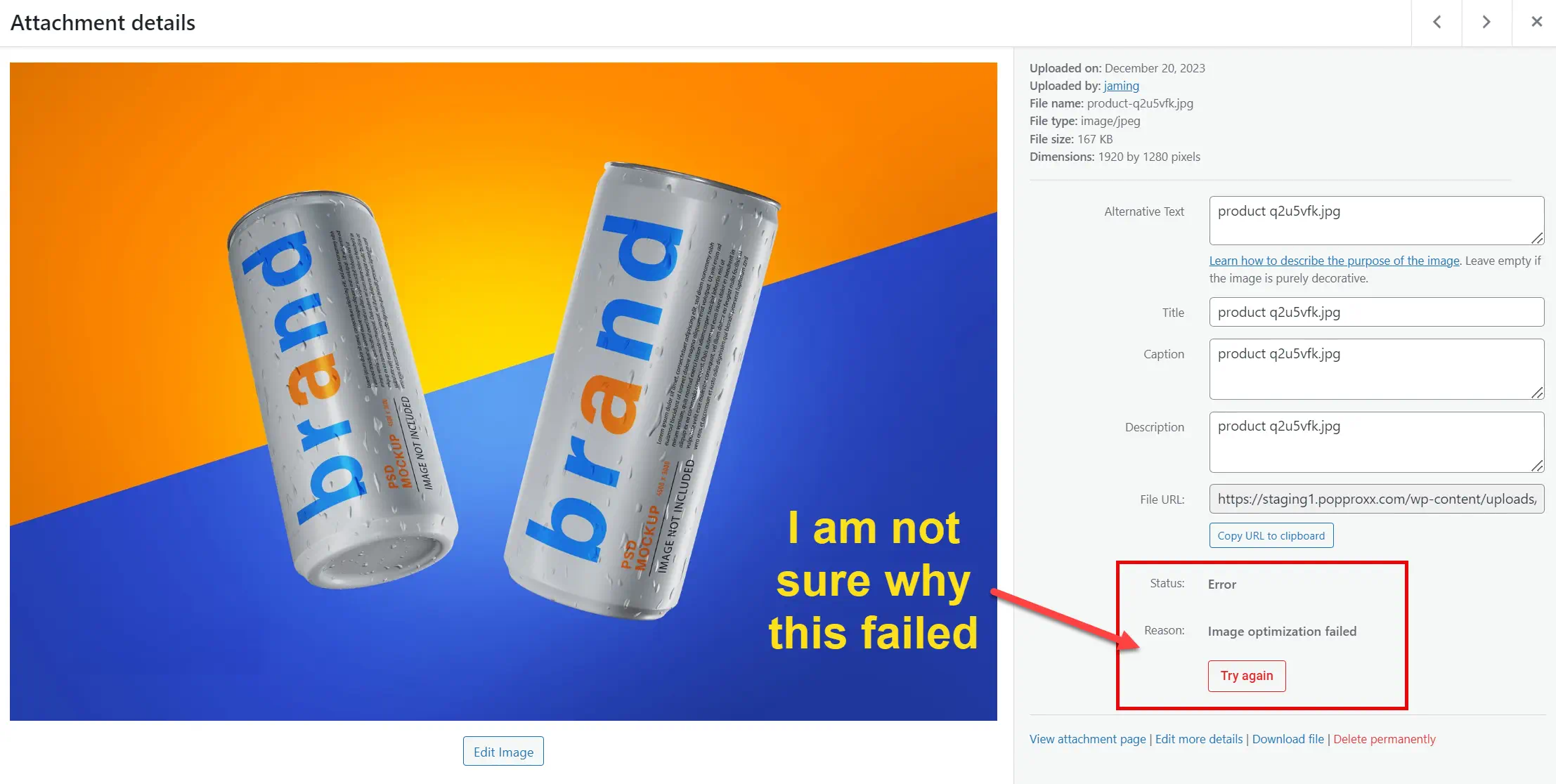
It errors out!
It might be wise to wait before installing the plugin. I’m not certain about the cause of the failure, but I’m hopeful it’ll be resolved in the upcoming update. I’ll review my settings or perhaps give it another try tomorrow, as it’s already past 8pm and I’m still blogging on a Sunday night. Meanwhile, let’s return to exploring the features.
Optimizing Images: Various Techniques
1. Compressing Images:
The use of compression techniques can achieve the delicate balance between decreasing the size of the files and preserving maximum image quality. Two different types of compression techniques ensure the perfect balance of image quality and compression quality.
Lossless compression: Reduces the size of images but without altering the quality or integrity of the images. The method eliminates unnecessary or redundant data, guaranteeing that the most important aspects are lost in the process. In the end, you’ll see the reduction of file size and still preserve the original high-quality of your photo.
Lossy Compression: Maximizes compression to create lighter images, with smaller size files. This method reduces size by eliminating image information, which is usually invisible to the naked eye, which means there is no compromise to the quality of images. It results in a smaller dimension of the image without any noticeable distinctions, perfect to maximize storage capacity and enhance the performance of websites.
2. Resize Larger Images:
The process of resizing large images is to adjust the size or dimensions of the images that exceed set thresholds. This process is especially relevant to bigger images, which can burden servers or contribute to slow loading speeds on websites. You can set the maximum size of pixels for the image to avoid overloading servers. The default is set at 1920 pixels.
The ability to select the maximum width in pixels that is available in the Image Optimizer from Elementor allows users to customize image sizes according to specific requirements or requirements for their website.
3. Convert to WebP for Even Better Optimization:
Convert to WebP is the process of converting images into WebP format. WebP format. It is an advanced and effective format for compressing images that Google developed. WebP uses advanced compression techniques that significantly reduce the file size but maintain a high-quality image. One of the main advantages of WebP is the ability to give substantial savings in size when compared with standard formats such as JPEG and PNG. This means that WebP can speed up website load times, resulting in a more pleasant customer experience and better website performance.
4. EXIF Metadata:
EXIF (Exchangeable Image Format for Files) metadata is a collection of data contained within the image file, which contains information about the camera’s settings, the conditions, and other technical details present when the picture was captured. It contains essential information, including the time and date of the photo’s capture, the camera model and shutter speed aperture ISO, and geolocation information, providing a complete overview of the conditions that led to the making of the picture. Although EXIF metadata can be helpful to enthusiasts and photographers when it comes to analyzing and gaining knowledge from their photos, it also plays an essential part in optimizing websites. For optimizing images, eliminating EXIF metadata may further shrink the size of files without degrading image quality. This can lead to an increase in speed and shorter loading speeds.
5. Image Thumbnails:
Resize all sizes of pictures as default. It also allows users to pick specific sizes according to WordPress-registered thumbnail dimensions. The plugin defaults to automatically adjust all size images, such as thumbnails, to maximize their size. This setting will ensure that your site benefits from an improved visual appearance, resulting in faster page loading times and a better overall user experience.
6. Other Features for Enhanced Workflow and Abilities:
- Backup original images and selectively delete backups to make the most efficient use of space.
- Restore original images to selected media files if needed.
| Visit the Elementor Pro pricing page here and create your account (website with official pricing) |
Image Optimization: A Game-Changer for Performance and SEO
Are you still unsure about the transformational effects of the optimization of images? Let’s explore the many benefits of this seemingly insignificant but important change
1. Faster Loading Times:
Optimized images allow speedy page loading times, providing a superior user experience.
2. Improved Google PageSpeed Score:
A well-designed, optimized site will improve your Google PageSpeed score. This indicates to search engines the efficacy and usability of your online domain.
3. Enhanced Search Engine Rankings:
Google prefers optimized sites with more search engine rank, increasing your website’s visibility and exposure.
4. Reduced Bounce Rate:
Speedier loading pages result in low bounce rates and entice visitors to stay longer and browse your site.
5. Efficiency in Resource Usage:
Optimized photos require less server storage, reducing resource requirements and resulting in bigger savings in the long run.
6. Cost Savings on Mobile Data:
A lower consumption of optimized image data can mean price savings for both you and the users on data plans for mobile devices.
Make Your Website Faster With Image Optimization
The Image Optimizer tool from Elementor looks to be an effective and straightforward solution that tackles optimization. From selecting the format to compression and resizing, this tool allows users to build websites that function unmatched efficiently while increasing search engines’ speed and ranking.
| Elementor Product | Starting Price | Learn More |
| Elementor Hosting | $9.99/mo. | Visit Pricing |
| Elementor Plugin | $59.00/yr. | Visit Pricing |